The video below shows the creation of a plain-text post, with the example of a monthly masterpoints report. (note 1)
- A smaller-sized-file version is http://www.cedarrapidsbridge.com/content/uploads/posting_mps_50h.mp4 .
- A slightly-higher-quality version is http://www.cedarrapidsbridge.com/content/uploads/posting_mps.mp4 .
A second video, in two parts, shows the creation of a more complex post, titled “Two for One.” Subjects addressed include the following:
- Creating, reviewing and editing a post.
- Creating a table
- Correcting a system issue with table formats
- Incorporating an image (note 4)
- Use of special symbols for suits
The video is in two parts totaling about 90 Mbytes. They are about 5 minutes each. A program called Flashback-Plus was used to record one video and Microsoft’s free Moviemaker was used to split it in half.
Notes:
(1) The masterpoints video states that “.txt” files open in Notepad; that actually could vary. You can right-click to select the application you want to use. To amplify the comment about “.dat” files, the meaning of such files is determined by the program using or producing the data. This is qualitatively different from, for example, a “.jpg” file, which is always supposed to be a picture and generally follows certain public standards. Renaming the file (in the video) may have been a bit prissy, since Notepad will cheerfully open a “*.dat” file used to contain text.
(2) The Part Two video mentions alt key codes: You can google for “card suit symbols using alt key codes.” One site is found here. You have to use the numeric keyboard; the regular number keys won’t work. You are supposed to have the keyboard NumLock set; some Windows applications won’t enforce that, but some do. In WordPress, you may get some unexpected behaviors unless you set NumLock. When you use alt key codes you press Alt, then press and release the number while holding down Alt; then release Alt. The alt key codes for card suits are 3 for ♥, 4 for ♦,5 for ♣,6 for ♠.
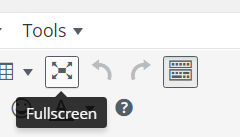
 (3) The Part Two video should have mentioned the full-screen option of the WordPress editor. Hover over the button below the “Tools” menu , the fourth button from the right, to identirfy the full-screen toggle.
(3) The Part Two video should have mentioned the full-screen option of the WordPress editor. Hover over the button below the “Tools” menu , the fourth button from the right, to identirfy the full-screen toggle.
(4) A later post, “Managing Image Collections” provides additional detail about incorporating images. That post mentions a new button, “clear-float,” that was added to the editor for use with images. The clear-float button actually issues an html “break” instruction, which starts a new line. In addition to its uses with positioning text after images, this button lets you start a new line without starting a new paragraph. (By contrast, the “enter” keyboard key starts a new paragraph, which involves a line space.)

